Process Manager 2(PM2)是一个应用程序,使你能够为各种应用程序(例如HTTP服务器和任务队列工作线程)创建持久服务。PM2的集群模式进一步增强了此功能,允许你创建同一应用程序的多个实例以高效利用资源。此外,PM2还提供了一个简单的CLI界面,用于管理、扩展和监控正在运行的服务。
在本文中,小编主要介绍在Vultr云计算服务器上部署Node.js应用程序的步骤,更好的指导你在Vultr上为Node.js应用程序部署服务器。同时将学习安装运行应用程序所需的依赖项,以及如何使用PM2创建持久服务,确保应用程序在服务器重新启动后自动重新启动。此外,小编还将介绍如何将Nginx设置为反向代理以实现高效的负载平衡,以及使用安全套接字层(SSL)证书来启用 HTTPS 来保护你的应用程序。
注意:目前新用户注册Vultr,最高赠送250美元,可以购买任意Vultr云服务器示例,详情访问最新Vultr优惠码/优惠信息汇总整理。

1、在Vultr上部署服务器
1、注册并登录Vultr客户门户。
2、导航至Products页面。
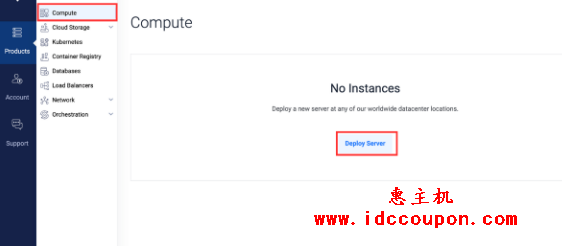
3、从左侧菜单中,选择“Compute”选项,如下图所示:

4、单击中心的“Deploy Server”按钮选项。
5、选择Cloud Compute作为服务器类型。
6、在“Server Location”部分中,选择需要部署的数据机房位置。
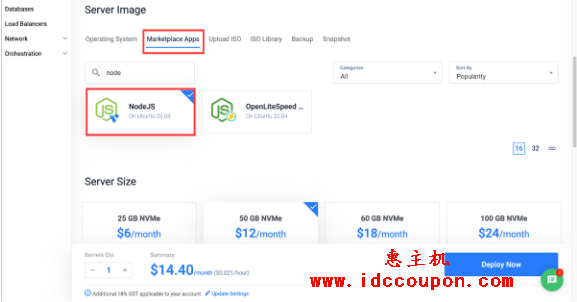
7、在“Server Image”部分中,单击Marketplace Apps选项卡并选择NodeJS映像,如下图所示:

注意:NodeJS Marketplace Apps预装了最新的Node.js和Node Package Manager(npm)二进制文件,这样可让你节省设置时间。
8、在“Server Size”部分中,根据要求选择服务器大小。
9、根据需要在“Additional Features”部分中选择更多功能,这个视个人适用需求决定。
10、单击右下角的Deploy Now按钮。
创建Node.js应用程序
如前所述创建了Vultr服务器后,接下来将指导你使用Express创建示例Node.js应用程序。这里将引导你初始化Node.js项目、安装Express以及创建基本端点。如果你已经有一个现有的Node.js应用程序,可以跳过这一部分,克隆你的Git存储库,然后阅读下一部分。
1、创建一个文件夹来存储项目文件,然后导航到该文件夹。
mkdir ~/express-demo
cd ~/express-demo
2、初始化 Node.js项目:
npm init
3、安装express库:
npm install express
4、创建一个名为index.js文件:
nano index.js
5、将以下内容粘贴到index.js文件中。
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("<h1>Hello World, greetings from Vultr</h1>");
});
app.listen(3000, () => {
console.log("Server listening on port 3000");
});
上面的代码块定义了一个基于Express的基本应用程序,当你访问主页时,该应用程序会显示“Hello World,来自Vultr的问候”消息。
6、保存文件,然后退出编辑器。
7、允许端口3000侦听传入连接。
sudo ufw allow 3000
8、启动应用程序,命令如下:
node index.js
9、在Web浏览器中,导航到如下所示的URL:
http://SERVER_IP:3000
确认能够访问后,可以停止服务器。
使用PM2创建持久服务
PM2提供易于使用的CLI界面,以确保你的服务持久、可靠并自动重启。在本节中,将了解如何安装PM2软件包、以集群模式启动应用程序以及设置持久服务以确保应用程序在服务器启动时自动启动。
1、全局安装PM2。-g标志指定PM2软件包应全局安装,以便所有系统用户都可以访问它。
sudo npm install pm2 -g
2、以集群模式启动Node.js应用程序。确保将路径替换为应用程序的实际位置。-i标志指定Node.js应用程序应在集群模式下使用四个实例运行。
pm2 start ~/express-demo -i 4 --name express-demo
3、设置持久服务,命令如下:
pm2 startup
4、保存配置以应用更改。
pm2 save
配置Nginx作为反向代理服务器
Nginx充当Web服务器和客户端之间的反向代理。它根据你的请求配置设置引导传入请求。接下来,小编将介绍如何使用Nginx配置示例应用程序以实现高效的请求处理和负载平衡。此外,你还将了解如何为反向代理配置应用程序。
1、登录Vultr客户门户。
2、导航至Products页面。
3、从左侧菜单中,展开网络下拉列表,然后选择DNS选项。
4、单击中间的“Add Domain”按钮。
5、按照设置过程通过选择服务器的IP地址来添加你的域名。
6、通过域名注册商将以下主机名设置为域名的主要和辅助域名服务器:
-
ns1.vultr.comns2.vultr.com
7、安装Nginx。
sudo apt install nginx
在目录sites-available中创建一个名为express-demo.conf的文件。
sudo nano /etc/nginx/sites-available/express-demo.conf
8、将以下内容粘贴到express-demo.conf文件中。请务必替换idccoupon.com为你自己的实际域名。
server {
listen 80;
listen [::]:80;
server_name idccoupon.com www.idccoupon.com;
location / {
proxy_pass http://127.0.0.1:3000/;
}
}
上述虚拟主机配置中使用了以下指令:
-
server为你的域定义一组设置。listen指示服务器在端口上侦听80传入请求。server_name指定此服务器块将响应的域名。location定义服务器应对每个传入请求执行的操作。proxy_pass指示服务器将请求转发到另一个位置,在本例中为http://127.0.0.1:3000/。
9、保存文件,然后退出编辑器。
10、要激活虚拟主机配置,请在目录中创建软链接sites-enabled。
sudo ln -s /etc/nginx/sites-available/express-demo.conf /etc/nginx/sites-enabled/
11、测试配置以确定是否有错误。
sudo nginx -t
如果配置没有错误,则输出应如下所示:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
12、重新启动Nginx服务器。
sudo systemctl reload nginx
13、允许在80端口上传入连接。
sudo ufw allow 80/tcp
14、在Web浏览器中,导航到如下所示的URL(注意替换成你自己域名):
http://idccoupon.com
15、拒绝端口3000上的传入连接。
sudo ufw deny 3000
使用Certbot安装SSL证书
Certbot允许你从免费证书颁发机构“Let’s Encrypt”获取SSL证书。这些SSL证书充当加密密钥,支持用户和Web服务器之间的安全通信。在本部分中,将了解如何为你的域从“Let’s Encrypt”请求免费SSL认证,并为你的应用程序实施HTTPS。
1、允许HTTPS端口443上的传入连接。
sudo ufw allow 443/tcp
2、使用snap包管理器安装certbot包。
sudo snap install --classic certbot
3、为你的域名请求新的SSL证书。请务必替换idccoupon.com为你的实际域名。
sudo certbot --nginx -d idccoupon.com -d www.idccoupon.com
4、在Web浏览器中,导航到如下所示的URL地址:
https://idccoupon.com
5、测试SSL证书在到期时是否自动续订,命令如下:
sudo certbot renew --dry-run
扩展你的PM2服务
最后将介绍如何扩展和缩减PM2服务。此外,你还将探索用于监视应用程序进程的各种其它PM2命令。
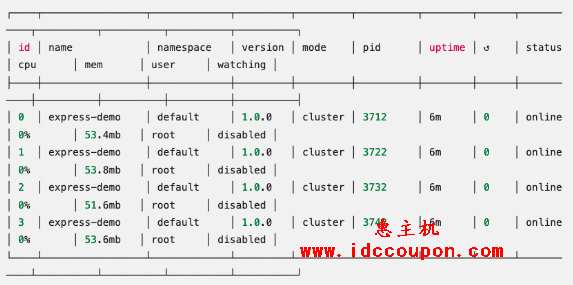
1、列出所有PM2进程
pm2 list
输出示例如下:

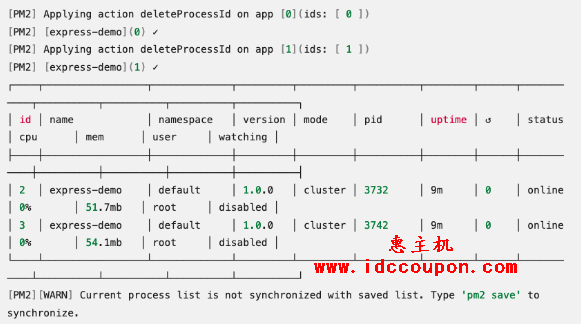
2、缩小PM2服务规模
要缩小Node.js应用程序的规模,请运行如下所示的pm2 scale命令。请务必替换express-demo为你的实际服务名称。
pm2 scale express-demo 2
上述命令将实例计数从最初运行的四个实例减少到两个,输出示例如下:

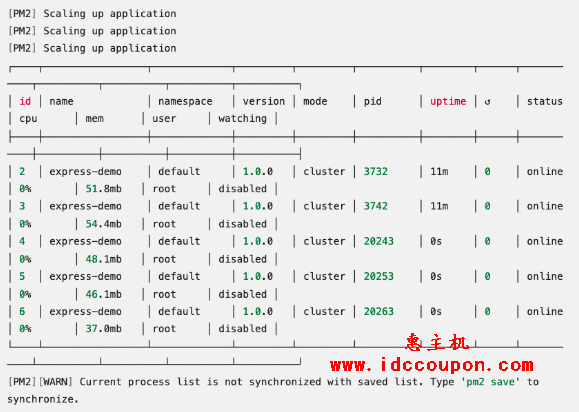
3、扩大PM2服务
要扩大Node.js/Express应用程序,请运行如下所示的pm2 scale命令。请务必替换express-demo为你的实际服务名称。
pm2 scale express-demo 5
上述命令将实例计数从运行的两个实例增加到五个,输出示例如下:

4、探索其它PM2命令
要停止所有PM2进程:
pm2 stop all
重新启动所有PM2进程:
pm2 restart all
软重新加载所有PM2进程:
pm2 reload all
众所周知,软重新加载通过一个接一个地重新加载实例,有助于最大限度地减少Node.js/Express应用程序的停机时间。
监控所有PM2进程:
pm2 monit
检查PM2生成的日志:
pm2 logs
总结
在本文中,主要介绍了如何在Vultr云计算服务器上使用PM2部署Node.js应用程序。本教程指导你完成创建、扩展和监控PM2服务的步骤。同时还介绍了如何将Nginx设置为PM2服务的反向代理服务器并使用启用SSL证书保护。
作为Node.js部署的扩展,请考虑使用Vultr托管数据库来托管与你的应用程序关联的数据库。毕竟它提供了一个安全、高度可用且易于扩展的数据库集群,开箱即用。
Vultr是全球最大私有云计算平台,Vultr深受开发人员喜爱,已通过灵活、可扩展的全球云计算、云GPU、裸机和云存储解决方案为185个国家/地区的超过150万客户提供服务。
推荐阅读:
 惠主机
惠主机