每次NGINX在尝试处理客户端请求时遇到错误,它都会返回一个错误。每个错误都包含一个HTTP响应代码和一个简短描述,而错误通常通过简单的默认HTML页面显示给用户。
不过你也可以自行配置NGINX来自定义错误页面,这个可以使用NGINX的error_page指令来实现,该指令用于定义将针对指定错误显示的URI 。与此同时,还还可以选择使用它来修改发送给客户端的响应标头中的HTTP状态代码。

在本文中,小编将介绍配置NGINX以使用自定义错误页面的简单方法,有需要的设置自定义404页面的朋友可以看看。
为所有NGINX错误创建一个自定义页面
你可以将NGINX配置为使用单个自定义错误页面来处理它返回给客户端的所有错误,首先需要创建错误页面。下面是一个示例,一个显示消息的简单HTML页面:
“Sorry, the page can't be loaded! Contact the site's administrator or support for assistance.” to a client.
示例HTML Nginx自定义页面代码如下:
<!DOCTYPE html>
<html>
<head>
<style type=text/css>
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
padding: 0;
margin: 0;
}
#notfound {
position: relative;
height: 100vh;
}
#notfound .notfound {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.notfound {
max-width: 520px;
width: 100%;
line-height: 1.4;
text-align: center;
}
.notfound .notfound-error {
position: relative;
height: 200px;
margin: 0px auto 20px;
z-index: -1;
}
.notfound .notfound-error h1 {
font-family: 'Montserrat', sans-serif;
font-size: 200px;
font-weight: 300;
margin: 0px;
color: #211b19;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
@media only screen and (max-width: 767px) {
.notfound .notfound-error h1 {
font-size: 148px;
}
}
@media only screen and (max-width: 480px) {
.notfound .notfound-error {
height: 148px;
margin: 0px auto 10px;
}
.notfound .notfound-error h1 {
font-size: 120px;
font-weight: 200px;
}
.notfound .notfound-error h2 {
font-size: 30px;
}
.notfound a {
padding: 7px 15px;
font-size: 24px;
}
.h2 {
font-size: 148px;
}
}
</style>
</head>
<body>
<div id="notfound">
<div class="notfound">
<h1>Sorry the page can't be loaded!</a></h1>
<div class="notfound-error">
<p>Contact the site's administrator or support for assistance.</p>
</div>
</div>
</div>
</body>
</html>
使用适当的名称保存文件,例如error-page.html并关闭它。
接下来,将文件移动到文档根目录 ( /var/www/html/ )。如果该目录不存在,可以使用mkdir命令创建它,命令如下:
$ sudo mkdir -p /var/www/html/ $ sudo cp error-page.html /var/www/html/
然后使用error_page指令配置NGINX以使用自定义错误页面。如下所示,在/etc/nginx/snippets/下创建一个名为custom-error-page.conf的配置文件。
$ sudo mkdir /etc/nginx/snippets/ $ sudo vim /etc/nginx/snippets/custom-error-page.conf
向其中添加以下行:
error_page 404 403 500 503 /error-page.html;
location = /error-page.html {
root /var/www/html;
internal;
}
每次NGINX遇到任何指定的HTTP错误 404、403、500和503时,此配置都会导致内部重定向到error-page.html URI。而位置上下文告诉NGINX在哪里可以找到错误页面。
保存文件并关闭它。
现在在http上下文中包含该文件,以便所有服务器块都使用/etc/nginx/nginx.conf文件中的错误页面:
$ sudo vim /etc/nginx/nginx.conf
包含目录告诉NGINX将配置包含在指定.conf文件中:
include snippets/custom-error-page.conf;
或者,你也可以包含特定服务器块(通常称为vhost)的文件,例如/etc/nginx/conf.d/mywebsite.conf。在服务器上下文中添加上述包含指令。{}
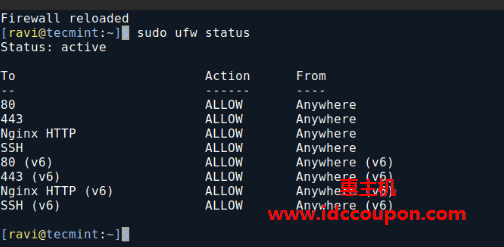
保存NGINX配置文件并重新加载服务,命令如下:
$ sudo systemctl reload nginx.service
现在从浏览器测试设置是否正常:

为每个NGINX错误创建不同的自定义页面
你还可以为NGINX中的每个HTTP错误设置不同的自定义错误页面。小编在Github上发现了一组由Denys Vitali创建的自定义 nginx 错误页面。
要在服务器上设置存储库,请运行以下命令:
$ sudo git clone https://github.com/denysvitali/nginx-error-pages /srv/http/default $ sudo mkdir /etc/nginx/snippets/ $ sudo ln -s /srv/http/default/snippets/error_pages.conf /etc/nginx/snippets/error_pages.conf $ sudo ln -s /srv/http/default/snippets/error_pages_content.conf /etc/nginx/snippets/error_pages_content.conf
接下来,在http上下文或每个服务器块/虚拟主机中添加以下配置:
include snippets/error_pages.conf;
保存您的NGINX配置文件并重新加载服务,命令如下:
$ sudo systemctl reload nginx.service
如果配置正确的话,可以从浏览器进行测试。在本文中,小编测试了404错误页面,自定义的页面如下:

总结
以上就是在NGINX中创建自定义404错误页面的简单方法,有需要设置的朋友可以参考上述教程进行操作。
众所周知,NGINX 的error_page指令允许网站在发生错误时将用户重定向到定义的页面或资源或URL,它还可选地允许在对客户端的响应中修改HTTP状态代码。
 惠主机
惠主机